Although new headsets like the Oculus Go or Lenovo Mirage get a lot of attention when it comes to VR consumption these days, Web VR also provides a great way to distribute VR experiences.
By integrating a Web VR Player in a webpage, it can reach the broadest audience possible. All the users need to watch the experience is a laptop or smartphone with internet connection. Check out the example below:
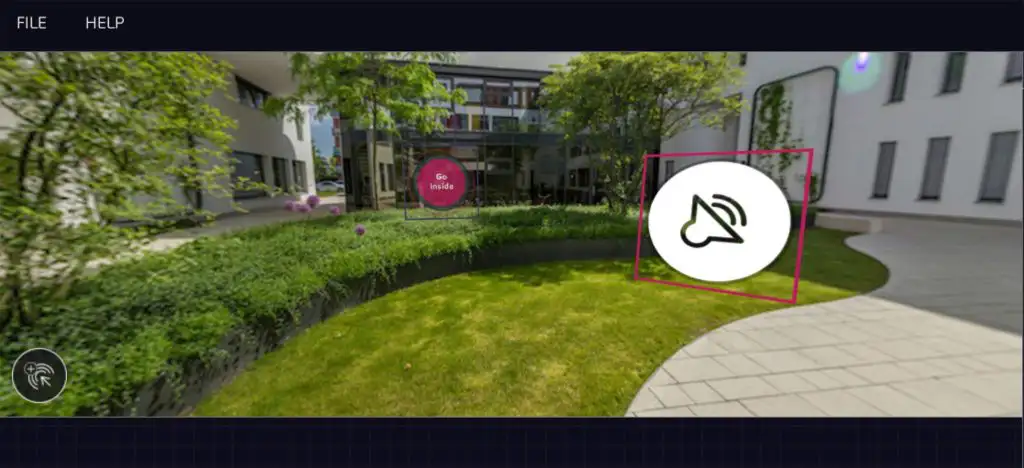
Watch the WDR Cologne Cathedral experience in our new Web VR Player
Visit the Cologne Cathedral and travel through time to see its early stages. Explore a variety of must-sees to ensure your virtual stay is as informative and educational as it can be. Test it for yourself below! Drag the image around to move from left to right or click the buttons and icons.
You can find more examples on vrdirect.com.
Hence, Web VR is great as a marketing tool to enhance a webpage or as a teaser to a VR experience within a native VR app. With the VRdirect Web VR Player, users even have the option to select the VR viewing mode and use a smartphone-enabled VR headset to watch the experience.
In the following, we’ll provide you with a few tipps on how to create amazing Web VR experiences. And if you haven’t done so yet, check out the Free Trial of VRdirect to get started with VRdirect any time.
1. Create an interactive experience

VR is always better, when it is an interactive experience, so make sure to add interactivity to your VR content. With the VRdirect Studio, you can easily add interactivity and multimedia to your 360° images and videos to make it a true VR experience. For Web VR experiences, interactivity is even more critical as users want to click and explore instead of just watching.
To find out, how to create interactive VR experiences, check out our Ultimate Guide To Creating Your First Interactive VR Experience as well as our Youtube Tutorials on how to easily create interactive VR experiences.
If you are ready to try it yourself, sign up for the Free Trial and test VRdirect for 4 weeks:
2. Focus in 360° images instead of 360° video
360° videos typically don’t compare to the video quality of 2D videos, when watched in a 2D mode, but create their full immersive power only in a VR headset. Hence, we recommend native VR apps for video heavy experiences. 360° images (preferably at least in 4k quality) instead are also great to watch in a 2D mode and are great for experiences intended to be shown in the VRdirect Web VR player.
Since the VRdirect Web VR features are streamed, no size restrictions apply, so always use the original file, not a compressed version.
3. Audio is key for the overall experience

Although 360° and VR is mostly about the visual content, Audio is a key feature for a great VR experience. You can use ambient sound recorded by the 360° camera as well as stereo sound in any VRdirect VR experiences. Use it to provide additional guidance for the users or to play background music.
As with all VRdirect VR experiences, you can even set a background music that is playing throughout your entire experience – even if the user changes the scene.
4. Use Web VR in combination with Native VR
A lot of our clients use the VRdirect Web VR Player to showcase their VR experience on their webpage, where the reach is high and a lot of audience can be attracted to the content. However, they use it to direct users to their native VR apps, where the user experience is on a totally different level.
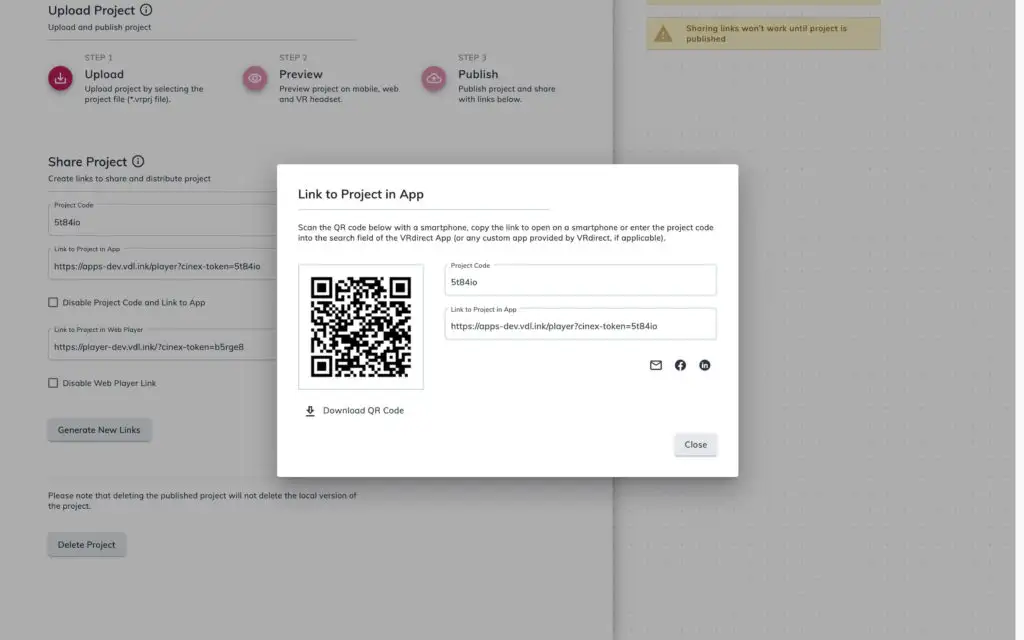
In order to direct users to their native apps, VRdirect provides them with several options: They can use a simple deeplink, that opens their app directly on a mobile device, use a QR code, which can be scanned with any mobile device or use a 6-digit code that allows to open their very experience in the VRdirect App on an Oculus Go (or any other device, where a direct link is not possible).

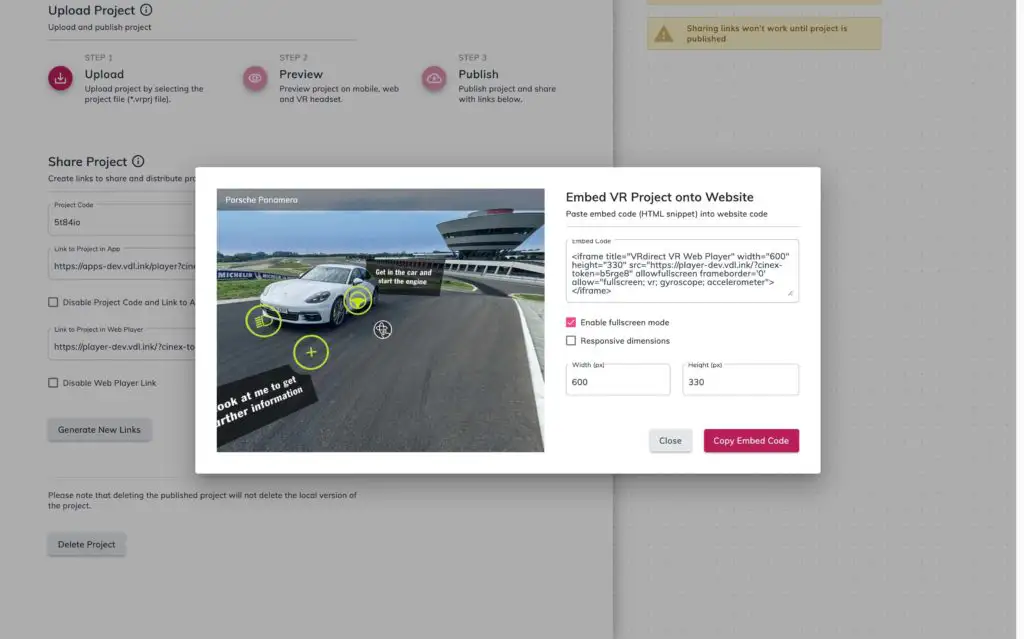
5. Integrate the Web VR player as a customized iframe on your webpage
The VRdirect Web VR player can be easily integrated in any webpage by integrating just a few lines of code. The embed code will be automatically created when you are about to publish your experience within the VRdirect Studio. Basically you only have to copy and paste the code and all your website visitors will be able to play around with your interactive 360° experience.
You can choose any size for your iframe. However, we would recommend to not use the full screen as VR content will show some pixilation, if the 2D player is too big. Also add some content around the Web VR player, to add information on content and usage.

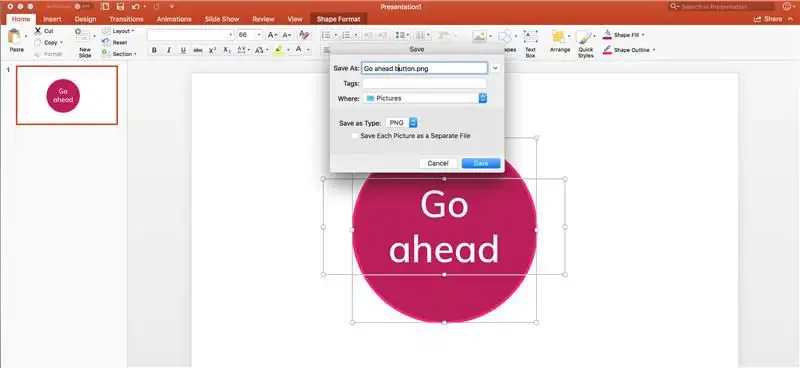
Extra Tip: Easily create navigation symbols or text boxes using Powerpoint
In order to create an interactive VR experience, you will need additional 2D graphics for navigation, buttons or text boxes. The easiest way to design such graphics is with Powerpoint. Just design a graphical element or text box in Powerpoint and export is as a graphic. To do so, right click on the graphical object an choose “save as picture”. We recommend to use the .png format as this has an transparent background. You can then use this graphic as an interactive element within VRdirect. Of course, you can also use Photoshop or any other more advanced graphic tool to create your 2D images and text boxes as well.

That’s it! Reach out to us, if you have any comments and questions or if you want to discuss your next VR project. We are happy to help!