Even though headsets like the Oculus Go get a lot of attention when it comes to VR utilization these days but, Web VR also is a great way to distribute Virtual Reality experiences.
By integrating a Web VR Player into a website, it can reach the greatest audience possible. All the user needs to watch the VR experience is a computer or smartphone with internet connection.
Watch the interactive WDR Cologne Cathedral experience in our new Web VR Player
Visit the Cologne Cathedral in 360°, travel trough time to see its early stages and explore a variety of must-sees to guarantee an informative and educational experience. Test it yourself down below! Drag the image around to move from left to right and click the buttons and icons to activate the interaction.
Need a reminder on how to create incredible 360°/VR experience? Read our Ultimate Guide To Create Your First Interactive VR Experience or have a look at our latest Webinar and, if you haven’t done yet, try our Free Trial license of VRdirect to get started.
Use Web VR in combination with Native VR
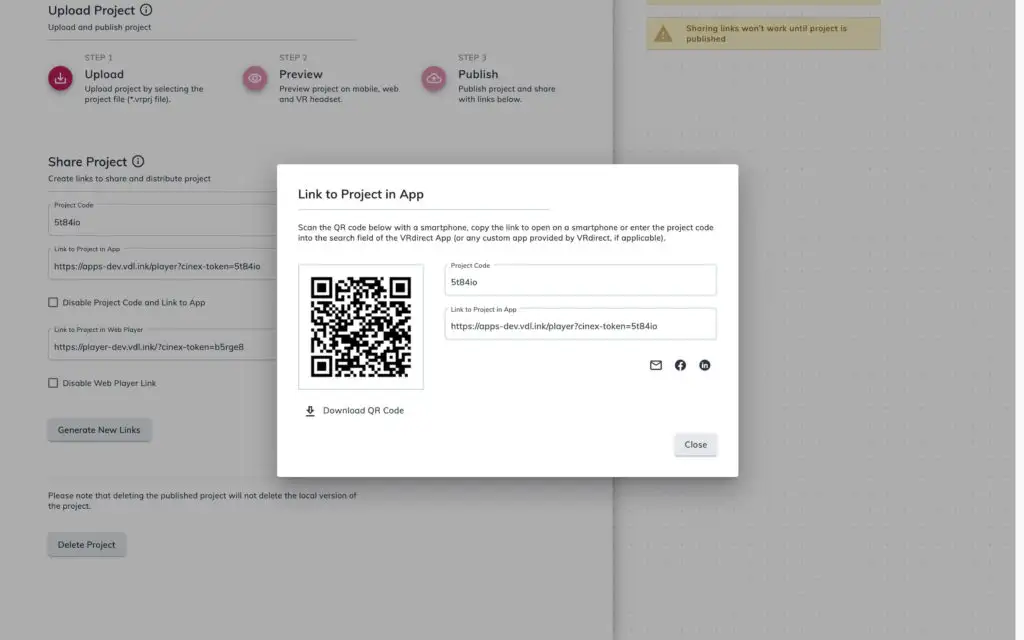
A lot of our clients use the VRdirect Web Player to showcase their interactive 360°/VR experience on their webpage, where they reach a broad audience which can be attracted to the content. However, they use it to direct users to their native VR apps, where the user experience is on a totally different level. In order to direct users to their native apps, VRdirect provides them with several options: They can use a simple deeplink, which opens their app directly on a mobile device, a QR code, which can be scanned with any mobile device, or the user types in a 6-digit code in the VRdirect App that allows to open their very experience in the VRdirect mobile or Oculus Go App (or any other device, where a direct link is not possible).
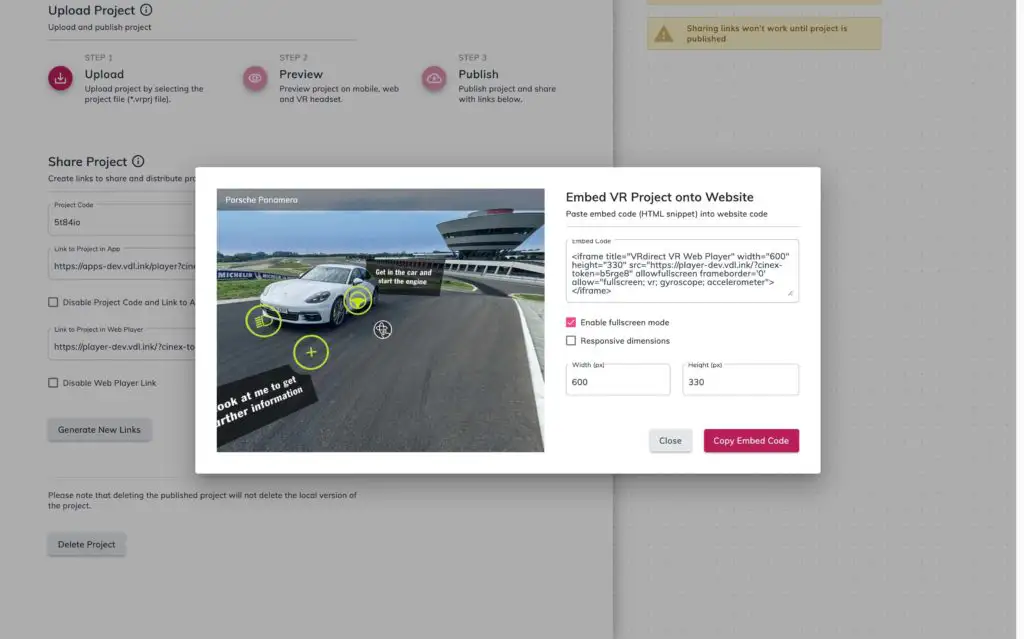
Integrate the Web VR player as a customized iframe on your webpage
Studio, the iframe will automatically be created. Basically you only have to copy and paste the whole code and all your website visitors will be able to play around with your interactive 360°/VR experience.
Although you can choose any size for your iframe, we would recommend to not use full screen. The content possibly shows some pixilation, if the player is too big. Also, a nice gimmick is to offer users added value like additional information on content and usage.

Extra Tip: Easily create navigation symbols or text boxes for hotspots by using Powerpoint
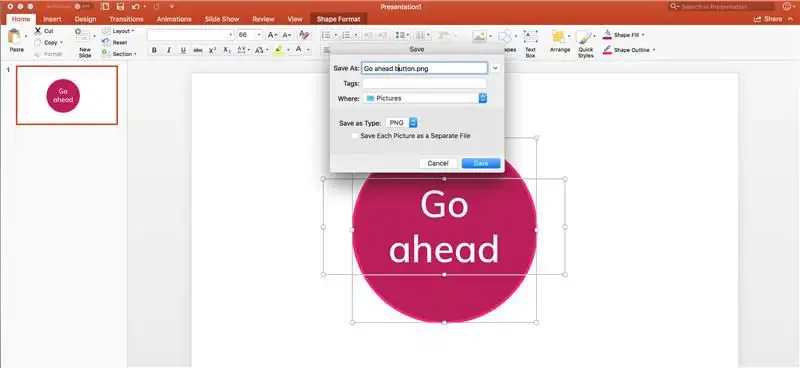
In order to build an interactive VR experience, you might need additional 2D graphics for navigation, buttons or text boxes. The easiest way to design graphics is with Powerpoint. You just have to create a graphical element or a text box and export this as a graphic (JPG or PNG).
How to: Right click on the graphical object and choose “save as picture”.
As the PNG format has a transparent background, we recommend to use this instead of JPG – but it’s up to you. After creating such graphics, you can use them as interactive elements (hotspots) within the VRdirect Studio. Of course, you can also use Photoshop or any other more advanced graphic tool to create your 2D images and text boxes as well.

That’s it! Reach out to us, if you have any comments and questions or if you want to discuss your next VR project. We are happy to help!