We are working every day to improve our products and we are very happy to support desktop VR devices like HTC Vive or Oculus Rift now. Therefore we have further developed our WebVR Player, which can be accessed via any VR device and can play any project created with VRdirect in VR mode.
While Mobile VR systems like Oculus Go are the preferred hardware for VRdirect, desktop VR systems like Oculus Rift and HTC Vive are still in use at many corporates.
As we are committed to making Virtual Reality available to as many distribution platforms as possible, you can now distribute any VRdirect project to Desktop VR devices. Below is a short guide on how to do it with a few simple steps.
How to Watch your VR Experience on a Desktop VR Device
To view an experience created with VRdirect, there are currently no special apps for HTC Vive, Oculus Rift or similar available. We have decided to give our users access to their projects as barrier-free as possible, without unnecessary app updates or anything else. The only thing you need, is a Firefox Browser on you VR Device.
To this end, we have given our WebVR player a brilliant upgrade, which is now available to every VRdirect user.
To be able to view a VR project with a desktop device, you only have to perform the following steps:
1. Use the WebVR Player URL of your Project
When you publish a project with the VRdirect Studio, you automatically get a WebVR Player URL. These look like this: https://player.vrdirect.app/?project-code=fc3e90.
Basically you can access them in the Firefox browser of your VR device. However, since the URLs are a bit long, we recommend integrating your experience on a website. This gives you the possibility to use your own and short URL.
2. Integrate the WebVR Player Code
If you have access to a website, you can use the embed code (iframe), which is automatically generated by our Studio during the publication of your project. The code snippet already contains everything you need to display the experience on a website. If you do not have access to a website or cannot change HTML code, please contact your IT or website support.
The embed code into an iframe looks like this:
<iframe title=”VRdirect VR Web Player” src=”https://player.vrdirect.app/?project-code=fc3e90″ width=”600″ height=”330″ allowfullscreen frameborder=’0′ allow=”fullscreen; vr; xr; xr-spatial-tracking; gyroscope; accelerometer”></iframe>
The embed code for responsive dimensions looks like this:
<style>.embed-container {position: relative;padding-bottom: 56.25%;height: 0;overflow: hidden;max-width: 100%;}.embed-container iframe,.embed-container object,.embed-container embed {position: absolute;top: 0;left: 0;width: 100%;height: 100%;}</style><div class=’embed-container’><iframe title=”VRdirect VR Web Player” width=”600″ height=”330″ src=”https://player.vrdirect.app/?project-code=fc3e90” allowfullscreen frameborder=’0′ allow=”fullscreen; vr; xr; xr-spatial-tracking; gyroscope; accelerometer”></iframe></div>
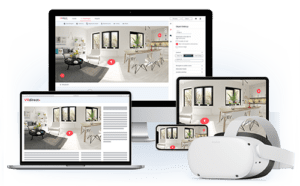
If the WebVR player is correctly integrated, it will look like this:
3. Enter the Website URL in the Browser of your VR Device
As soon as you have integrated the WebVR-Player on your page, you can simply enter the URL of this page in the Firefox browser of your VR glasses. More browsers will be following soon. Once the page is loaded, you will see the VR-Player and you can hit the play button. After activating the VR mode, you can enjoy the full immersive effect of your self-created VR project.
And that’s how easy it is, have fun trying it out!